Surft uw doelgroep met een smartphone of tablet?
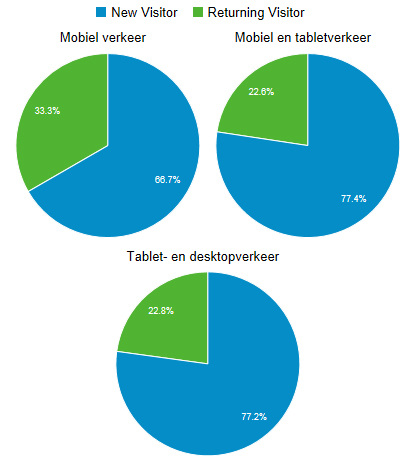
De eerste vraag die u zich dient te stellen is of het de moeite loont om uw website van een responsive design te voorzien. Dit is afhankelijk van het feit of uw doelgroep surft naar uw website met hun mobiele telefoon of tablet.
Via Google Analytics kan u dit gemakkelijk nagaan. Google analytics is een gratis pakket van Google om webstatistieken te meten. Aan de hand van een trackingcode die u in uw website plaatst kan u nagaan hoeveel bezoekers uw website bekijken, waar uw bezoekers vandaan komen, met welke toestellen uw site bekeken wordt

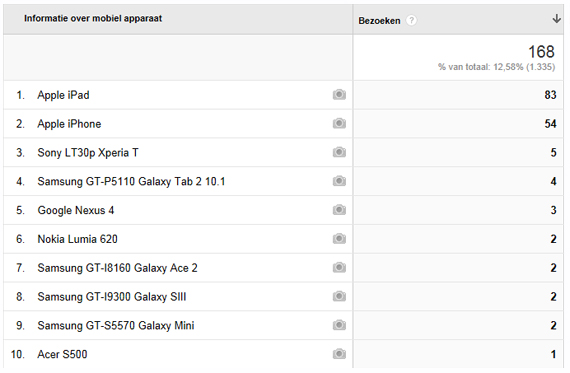
Met welke mobiele apparaten wordt mijn website bezocht?
Maakt uw doelgroep gebruik van smartphones of tablets om uw website te bezoeken, dan kan het ook interessant zijn om te weten met welke mobiele apparaten men dit doen. Dit kan u eveneens nagaan via Google Analytics. HIervoor klikt u op "Doelgroep". Kies voor "Mobiel" en daarna voor "Apparaten".

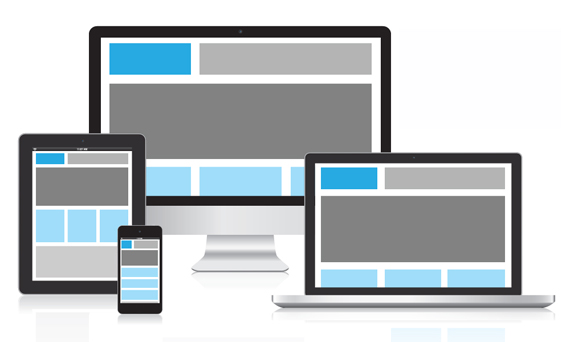
Wat is responsive design?
Tot enkele jaren geleden hadden computerschermen bijna allemaal dezelfde breedte. Hierdoor werden website op ongeveer 980 pixels breedte ontworpen. Door de komst van smartphones en tablets moeten bedrijven beter inspelen op de behoeften van de surfer. Heel wat websites worden niet goed weergegeven op bijvoorbeeld Iphone of Ipad. De surfer dient te scrollen en te zoomen om teksten te kunnen lezen, wat inspanning vraagt. Daarom wordt een website voorzien van responsive design. Dit betekent dat het design zich automatisch aanpast aan de schermresolutie van het gebruikte apparaat.

Bij responsive websites wordt geen gebruik gemaakt van een vaste breedte. De elementen van de website passen zich automatisch aan naargelang de schermresolutie van het apparaat waarmee de site bekeken wordt. Er worden dus verschillende versies van de website gemaakt aan de hand van CSS. Hierdoor is een responsive website een stukje duurder dan een website die hierover niet beschikt.
SEO zoekmachine optimalisatie van een responsive website
Het grote voordeel van een responsive website is dat alle url's dezelfde blijven. Er dient dus geen aparte url voorzien te worden voor de mobiele versie van de site, wat tot voor kort wel vaak gebeurde. U kent ongetwijfeld een website die gebruik maakt van m. en daarna de domeinnaam en extensie (bijvoorbeeld m.sporza.be). Doordat er gebruik gemaakt wordt van dezelfde url's dienen we niet te vrezen voor duplicate content die soms strafpunten kan opleveren. Bovendien is er maar één enkele Google Analytics code nodig om de webstatistieken te kunnen tracken van uw website, wat bij een aparte mobiele website niet het geval is.
Scoren in Google met uw responsive website kan heel eenvoudig!
Om uw website te voorzien van een responsive webdesign en hoog te scoren in Google kan heel eenvoudig door contact op te nemen met webdesigner Publi4u. Contacteer ons telefonisch via 056 32 32 01 of vul het contactformulier in.