Onduidelijke navigatie
Een gebrek aan structuur leidt tot onduidelijke navigatie. Niet enkel de benaming van de menu-items bestaan uit vakjargon, maar op de ene webpagina komt de navigatie bovenaan te staan, dan weer eens links, rechts of onderaan. Of het kan nog erger: op bepaalde webpagina's ontbreekt de navigatie totaal en is het de bedoeling dat de bezoeker de back toets van zijn browser gebruikt.
Pop-up advertenties
Reclame boodschappen in pop-up vorm zijn volledig achterhaald. Veel browsers hebben reeds standaard een pop-up killer waardoor pop-up niet meer weergegeven worden.
Afleidende animaties
Animaties zijn bewegende beelden. Beweging trekt onze aandacht. Gevolg, onze aandacht wordt weggetrokken van de informatie die we moeten lezen. Zorg er dus voor dat uw animatie de bezoeker leidt naar de belangrijkste informatie op de webpagina. Een goed voorbeeld vindt u onderaan deze pagina: een bewegend telefoontje om onze bezoekers aan te zetten om ons te contacteren.
Automatisch afspelen van muziek of filmpjes
Automatisch muziek laten afspelen op een website is echt wel verleden tijd! De meeste mensen zoeken snel informatie met bijvoorbeeld hun smartphone over een 3G netwerk. En dan maar wachten tot het muziekbestand of het videofilmpje geladen is....Ergerlijk! Bovendien wordt er vaak op het werk gesurft. Je komt op een website van een restaurantje dat je wenst te reserveren en plots speelt muziek, al je collega's kijken je met een verbaasd gezicht aan, rode wangen als gevolg...
De titel van een artikel komt niet overeen met de inhoud
Een titel van een artikel of webpagina dient in 1 zin samen te vatten waarover informatie aangeboden wordt. Ergelijk als je in de zoekresultaten een titel ziet staan waarvan je denkt, jaaaaaaaaaaaa nu heb ik het gevonden!!! Wat blijkt, de titel komt niet overeen met de inhoud en je zoektocht kan opnieuw beginnen.
Niet Iphone en Ipad compatibel
Websites die opgebouwd zijn in Flash worden op Iphone en Ipad niet weergegeven. Of een bezoeker dient te zoemen en te scrollen om de juiste informatie te vinden omdat uw website niet op het scherm past. Met andere woorden, uw website beschikt nog niet over een responsive webdesign... En dit allemaal terwijl er meer en meer gesurft wordt met Iphones en Ipads in tegenstelling tot desktop computers!
Gevonden informatie kan niet met andere gedeeld worden
Tegenwoordig zoeken we niet enkel informatie voor onszelf, maar ook voor onze vrienden, vooral dan sociale netwerk vrienden. Zorg er voor dat informatie gemakkelijk gedeeld kan worden via sociale netwerken zoals Facebook, Twitter, Google +,...
Onvolledige informatie
Informatie bij de vermelding van bijvoorbeeld een evenement dient volledig te zijn. Ergerlijk niet als de datum onbreekt of locatie niet duidelijk vermeld staat. Het kan nog erger: er wordt de nadruk gelegd op het feit dat u zich dient in te schrijven voor het evenement, maar een inschrijfformulier ontbreekt en meer uitleg over de inschrijfprocedure wordt er niet vermeld.
Dode links, een 404 pagina
 | Een website waar niemand meer achter staat of mee bezig is gaat na verloop van tijd fouten bevatten. Er ontstaan bijvoorbeeld dode links naar externe websites (die het ondertussen ook al hebben laten afweten). Zorg er voor dat u website geen dode links bevat. Voor het geval er toch eentje zou ontsnappen, zorg voor een duidelijke 404 pagina met doorklik mogelijkheden naar de verschillende grote onderdelen van uw website. Maak deze 404 pagina op binnen de lay-out van uw website, zo houdt de bezoeker nog een vertrouwd gevoel over en is de kans groter dat hij door zal klikken op uw website. |
Onleesbare tekstblokken
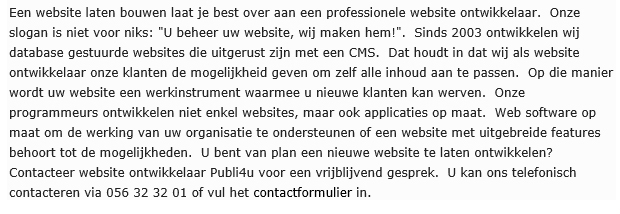
Een blok tekst waarvan je onmiddellijk denkt: "pffff moet ik dit lezen"! Een voorbeeld van een tekstblok zonder indeling, zonder witte regels ertussen:

Webshop: eerst registreren, dan pas kan u kopen
Heel wat webshops gaan er van uit dat bezoekers meerdere keren een aankoop zullen doen. Vandaar dat u zich eerst dient te registeren vooraleer u kan kopen. Nog een login en paswoord om te onthouden en de kans dat je nog uw gegevens uit het hoofd kent bij een tweede aankoop is heel klein.
Bovendien heeft u nog geen eerste aankoop verricht gezien u al geërgerd bent door de registratieprocedure. Zorg dat de registratie in het aankoopproces verwerkt zit. Het registreren kan subtiel verwerkt worden en in verschillende stappen gebeuren.
Velden zoals een geboortedatum vraagt u best niet op bij een aankoop, doe dit achteraf via een nieuwsbrief en leg uit aan de ontvanger waarom u zijn of haar geboortedatum opvraagt. Dit kan bijvoorbeeld zijn om een geschenk aan te bieden op zijn of haar verjaardag, dan is de kans groter dat u de gevraagde gegevens zal bekomen.